Nous allons voir ici comment ajouter une image ou photo dans WordPress. Il y a deux endroits où nous pouvons ajouter des images. Dans les articles (blog ou page news) et directement dans les pages WordPress.
Pour les articles ou posts de blog, il y a deux possibilité, l’image à la une qui apparait dans le flux d’actualité et parfois en haut de votre article et l’ajout classique d’image n’importe où au sein d’un article ou d’une page.
Si votre theme wordpress présente dans le flux des articles une image pour chacun d’entre eux, ces illustrations sont des « image(s) à la une » pour wordpress. Voici par exemple comment se présente la page news ou blog sur le theme Made.

Il y a une illustration par article. ces images sont donc des « image(s) à la une ».
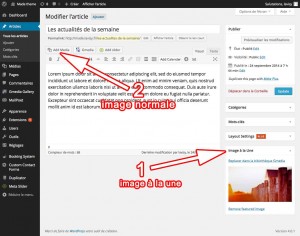
Voici où et comment ajouter ou modifier une image à la une sous wordpress (1).
Contrairement à ces illustrations d’article, l’insertion normale d’image (que ce soit pour un article ou une page) se fait comme décrit également sur cette image (2).
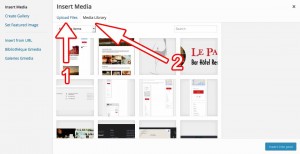
Pour l’ajout classique d’image dans un article ou une page wordpress, nous cliquons donc en haut sur « add media » ou ajouter un média. Ensuite nous arrivons sur cette fenêtre où nous pouvons choisir d’importer une image depuis son ordinateur (1: envoyer des fichiers) ou depuis les images déjà importées auparavant sur wordpress (2: bibliothèque de médias).
Pour finir, après avoir choisi ou importé votre image, apparaissent sur la droite les réglages relatifs à cette nouvelle photo avant son insertion dans l’article ou la page wordpress.
En premier (1) vous avez le titre de l’image, sa légende, le texte alternatif (apparait si cette image ne s’affiche pas pour vos visiteurs) et la description. Le titre, le texte alternatif et la description son important pour votre référencement. N’hésitez donc pas à les remplir et à y insérer des mots clés (avec modération, il faut que cela reste naturel).
Dans la seconde partie vous pouvez régler les options d’affichage. L’alignement (centré la photo par exemple), le lien vers lequel renvoi l’image si l’on clique dessus (une page de votre site par exemple) et enfin la dimension de l’image dans l’article.